Divi Timeline Module
Timeline Module
The Divi Timeline Module was highly requested by our customers, and for good reason! The Timeline is an extremely useful module for displaying a timeline of dates, events, etc. Display a list of product releases, company highlights, overview steps, and so much more. With the built-in responsive settings, your timelines will look great on all devices too!
Timeline Demo 1
Product Releases Timeline

RoyalCommerce
eCommerce Child Theme for Divi with advanced features to help you sell more.

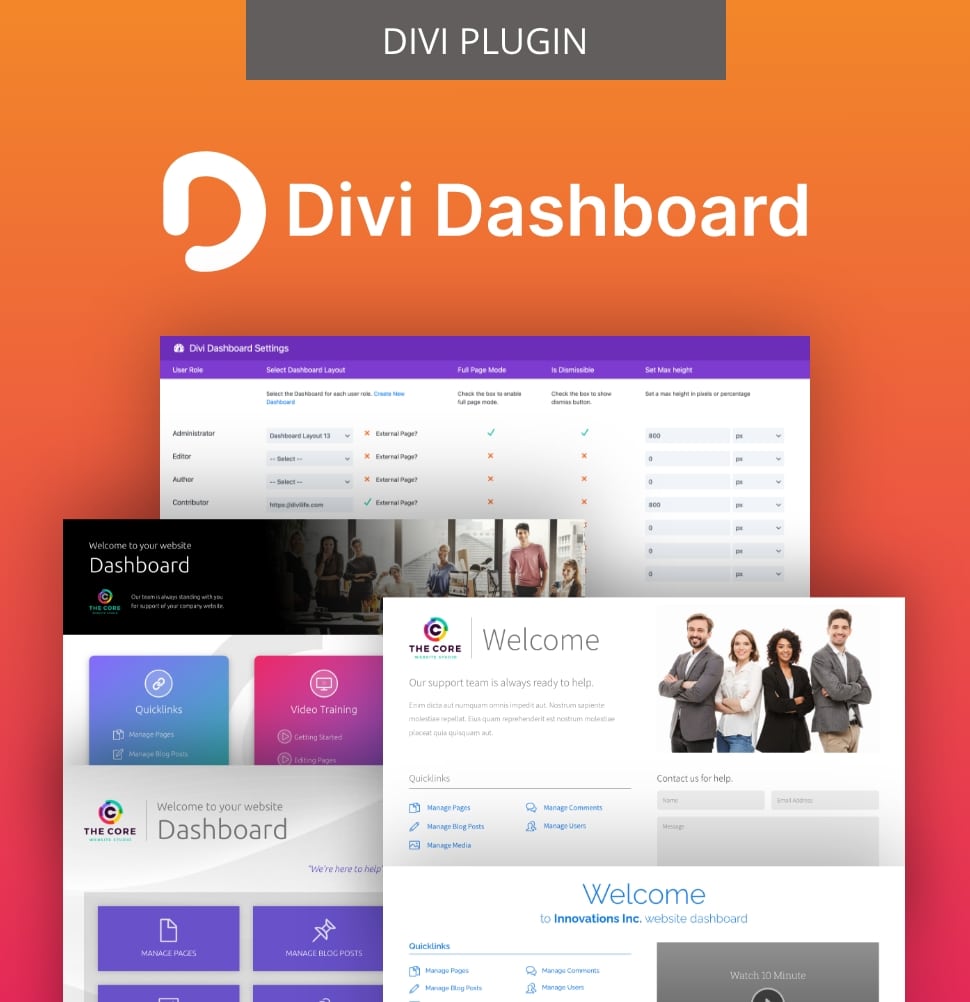
Divi Dashboard
Divi Dashboard Welcome lets you design custom WordPress Dashboards using Divi.

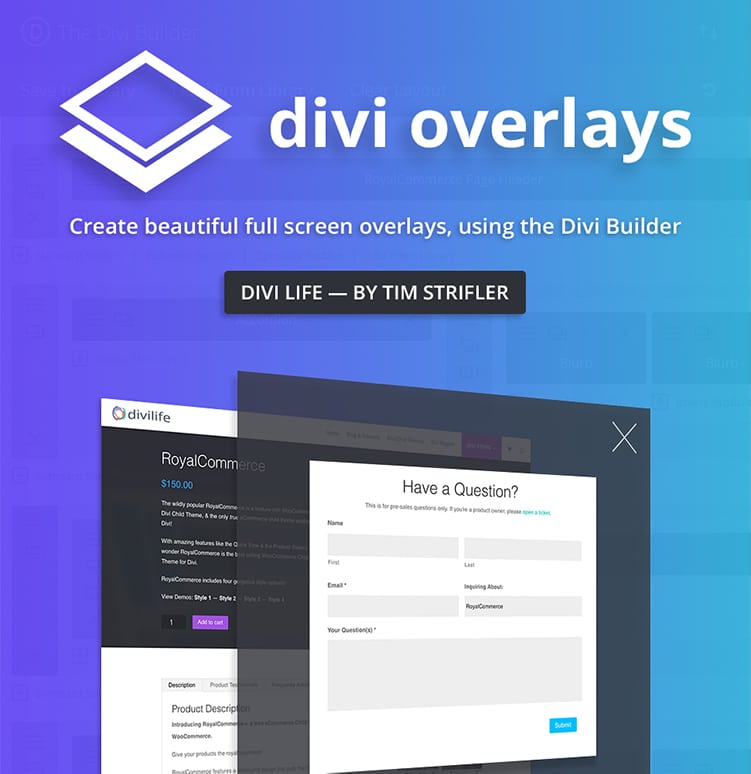
Divi Overlays
Create beautiful full screen overlays or popups using Divi! Trigger with a click, a delay, exit intent, & more.

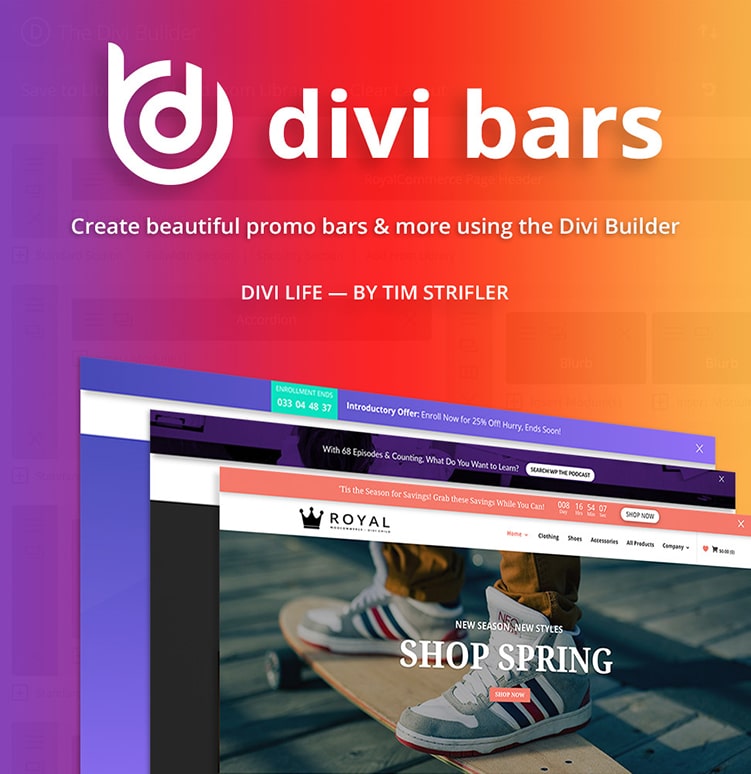
Divi Bars
Create beautiful promo bars & more using the Divi Builder. Trigger after delay, upon exit, & more.

Divi Mega Pro
Create beautiful mega menus, mega tooltips, and more, using the Divi Builder.

All Access Pass
Our all-inclusive membership that includes access to ALL of our incredible Divi products.

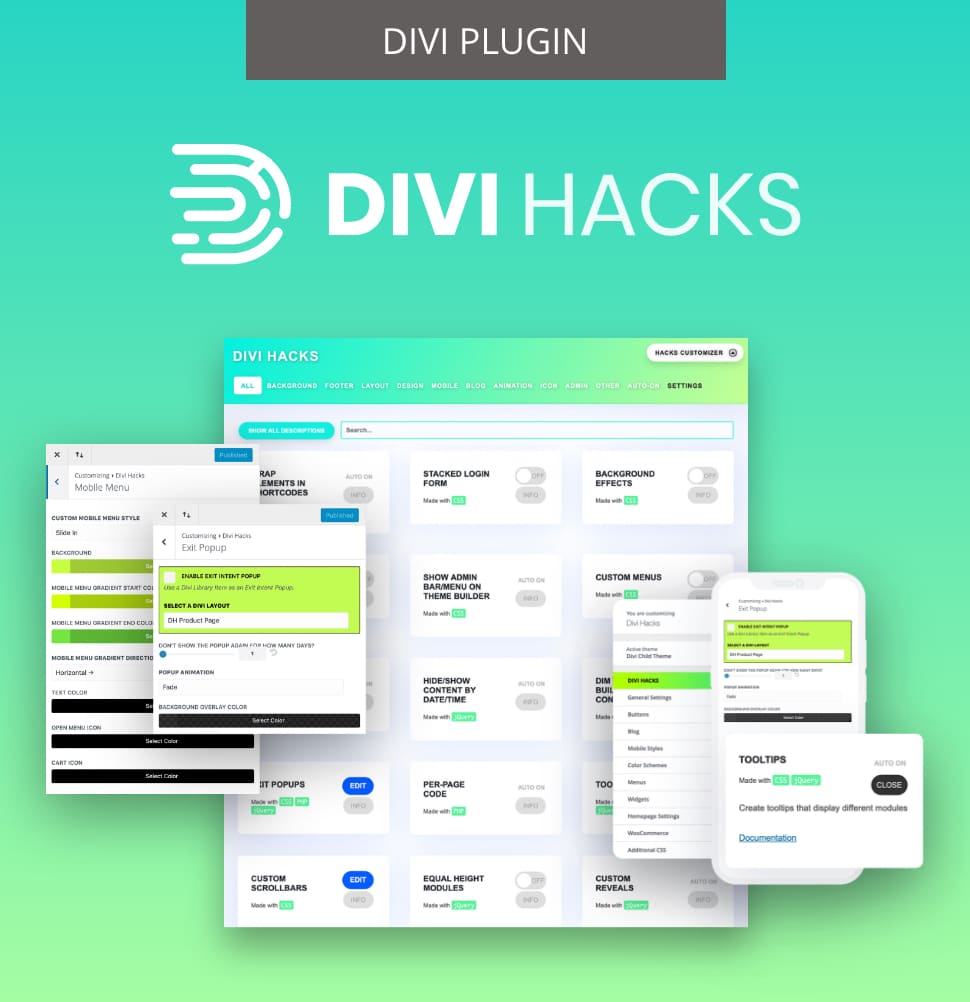
Divi Hacks
The Ultimate all-in-one customization plugin for Divi! Hundreds of options & features!

Divi Modules Pro
Lots of incredible and creative Divi modules for creating engaging and interactive websites.
Timeline Demo 2
Web Design Process Overview
Goal Identifying
We work with the client to determine what goals the new website needs to fulfill. I.e., what its purpose is.
Scope Defining
Once we know the site’s goals, we can define the scope of the project. I.e., what web pages and features the site requires to fulfill the goal, and the timeline for building those out.
Sitemap + Wireframe Creation
With the scope well-defined, we can start digging into the sitemap, defining how the content and features we defined in scope definition will interrelate.
Content Creation
Now that we have a bigger picture of the site in mind, we can start creating content for the individual pages, always keeping search engine optimization (SEO) in mind to help keep pages focused on a single topic. It’s vital that you have real content to work with for our next stage:
Visual Design & Development
With the site architecture and some content in place, we can start working on the visual brand. Depending on the client, this may already be well-defined, but you might also be defining the visual style from the ground up. Tools like style tiles, moodboards, and element collages can help with this process.
Testing
By now, you’ve got all your pages and defined how they display to the site visitor, so it’s time to make sure it all works. Combine manual browsing of the site on a variety of devices with automated site crawlers to identify everything from user experience issues to simple broken links.
Launch!
Once everything’s working beautifully, it’s time to plan and execute your site launch! This should include planning both launch timing and communication strategies — i.e., when will you launch and how will you let the world know? After that, it’s time to break out the bubbly.
Timeline Demo 3
Historical Events Timeline

The Telephone — Alexander Graham Bell

The Light Bulb — Thomas Edison
The Television — Philo Farnsworth

Global Positioning System — Gladys West