Introduction
Creating restaurant menus in Divi is typically very tedious and involves a lot of custom CSS and advanced formatting. The Divi Restaurant Menu Module changes that and makes it extremely easy to add gorgeous restaurant menus to your Divi website! Plus, we have over 20 demo layouts for you to import into your website to save you even more time. In this tutorial, we’re going to give you an overview of the module and the options included. Then, we’re going to move onto a Use Case Tutorial to show you step-by-step how to create a custom restaurant menu using this module.
Step 1: Add a new module
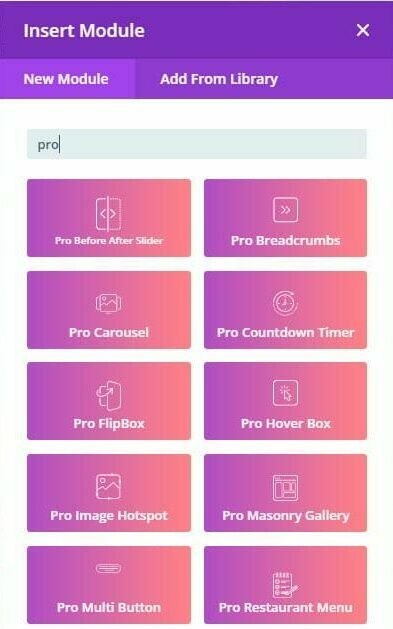
1. Enable Divi Builder and add a new Module > Search for “Pro Restaurant Menu”.
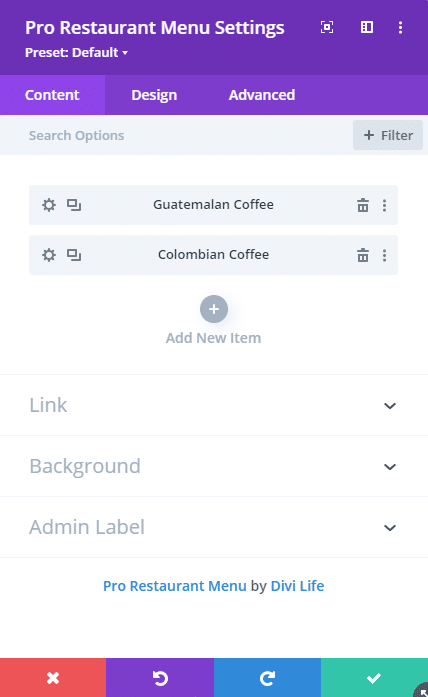
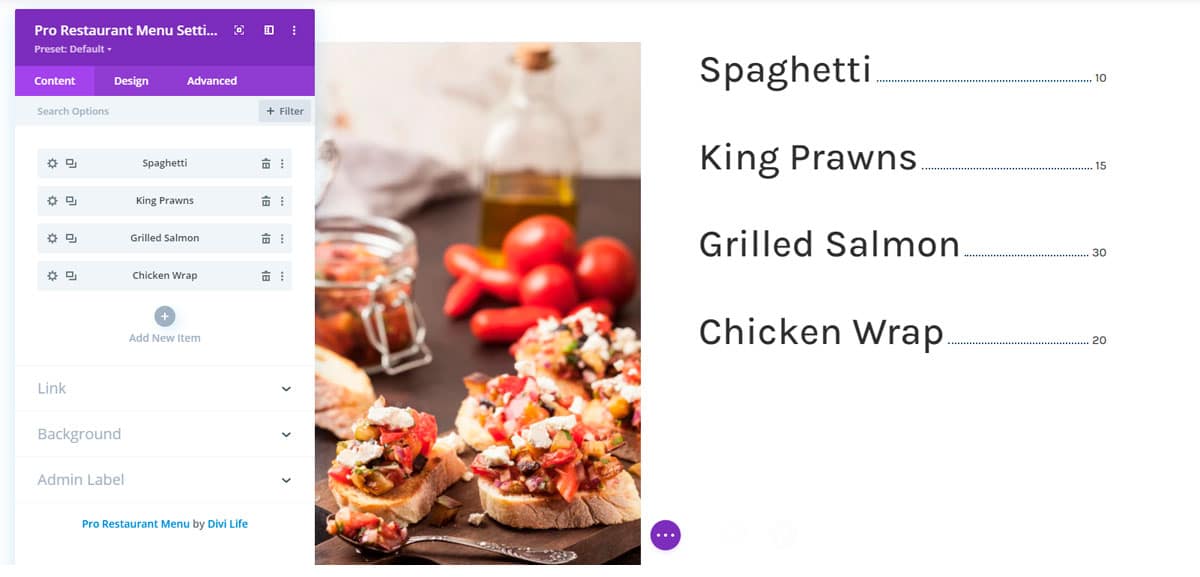
Pro Restaurant Menu Module – Content tab
1. Click on the “+” icon to add items to the restaurant menu

Restaurant Menu Item – Content tab
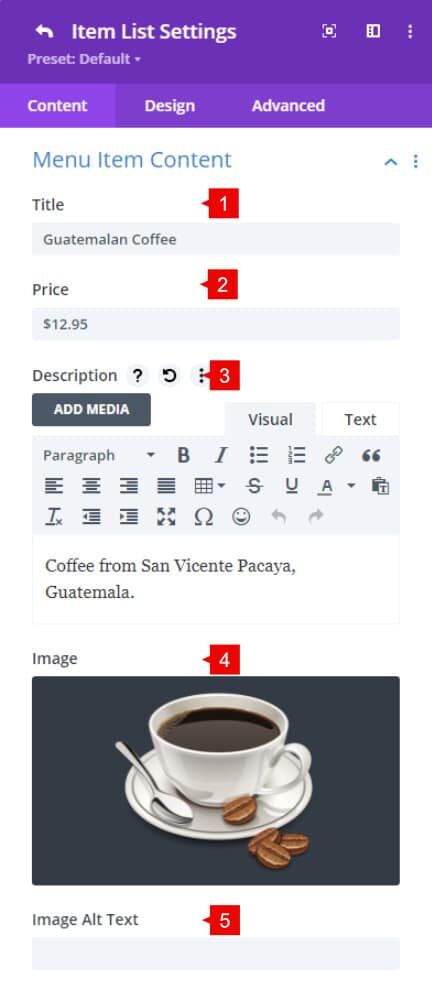
When you add a new menu item, a new content tab will be open where you can add the product title, price, a description, and an image (if you need it)
1. Title: Title of the product.
2. Price: Add the price of the product. Before the price, add the currency.
3. Description: Add a short description of the product.
4. Image: Add an image to your product.
5. Image Alt Text: Add an alternative text to the image for SEO purposes.
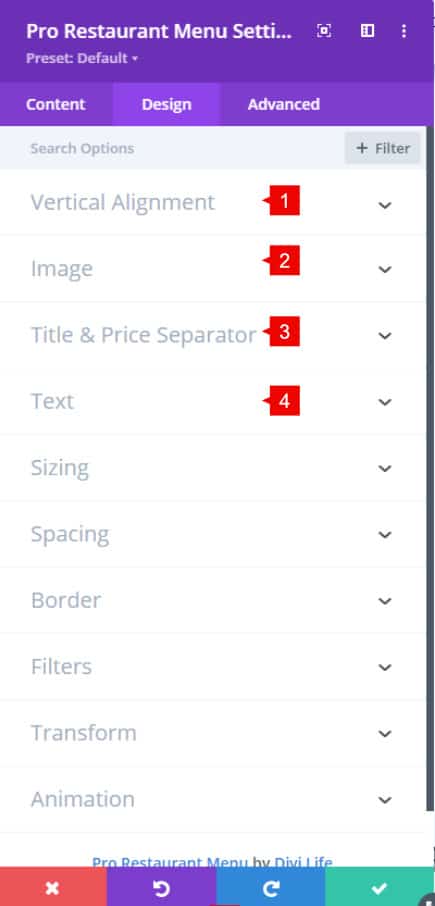
Restaurant Menu Item – Design tab
1. Vertical Align: Align vertically the description and image.
2. Image: Change the width of the image, add rounded corners, borders, and box-shadow.
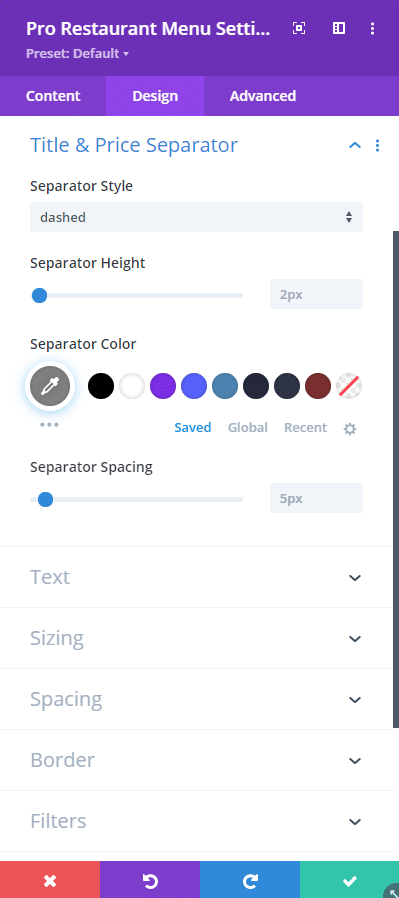
3. Title & Price Separator: Change the style of the separator (dots, dashes, double lines), separator color, and spacing.
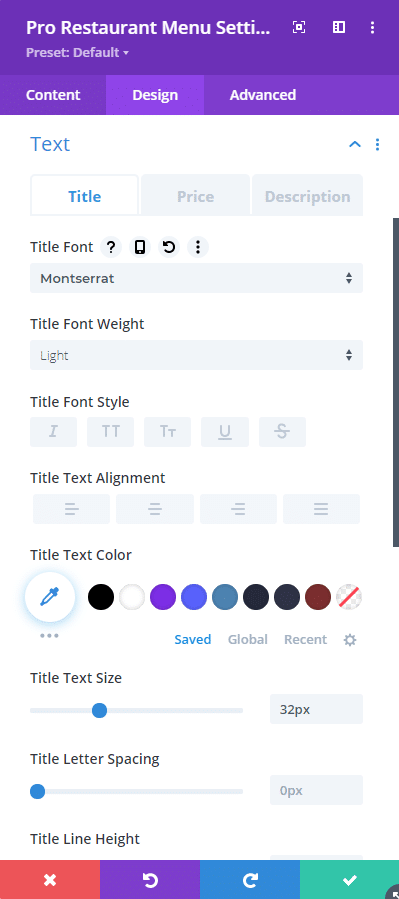
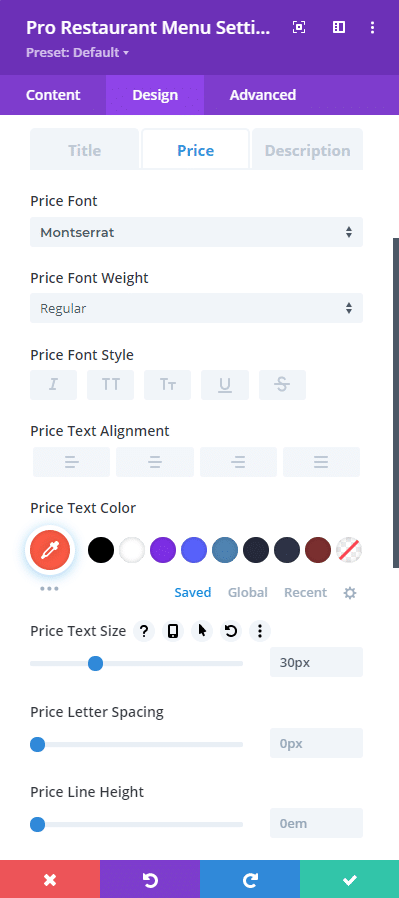
4. Text: Style the title, description and price texts.

Step 2: Use Case Tutorial
Now that we’ve given you an overview of the module and what it can do, let’s create a specific example.
1. Add some menu restaurant items.

2. Style the restaurant menu items.
- Title & Price Separator
- Separator Height: 2px
- Separator Color: #828282
- Separator Spacing: 5px

- Title text
- Title Font: Montserrat
- Font Weight: Light
- Title text size: 32px

- Price
- Price Font: Montserrat
- Front Weight: Regular
- Text color: #ff5d3f
- Text Size: 30px

3. Style the row settings
- First Column
- Add a background image
- Height: 40vh
- Second Column:
- Add 20px of padding
- Add Box Shadow
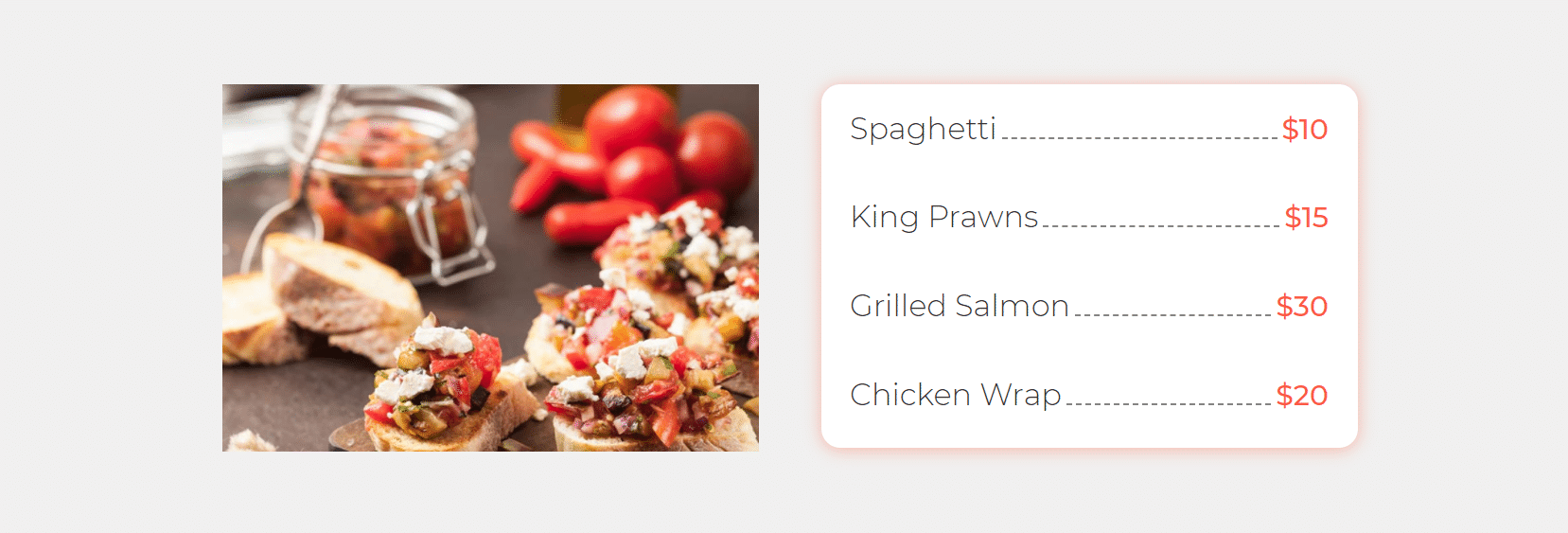
Save changes. This is the final result.