Introduction
Using Breadcrumbs on your website is a good SEO practice. It is also a great way to keep the user informed of their location within the hierarchical structure of the website. First, we will show you how to add the Divi Breadcrumbs module to your website and give you an overview of the settings and options. Then, you can visit the second section of this article for a step-by-step use-case tutorial.
Step 1: Add a new module
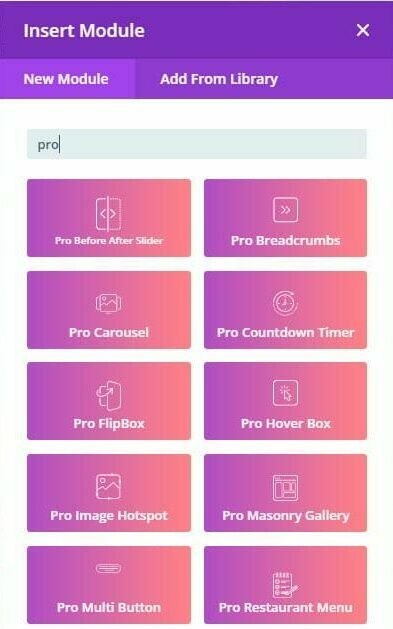
1. Enable Divi Builder and add a new Module > Search for “Pro Breadcrumbs “.
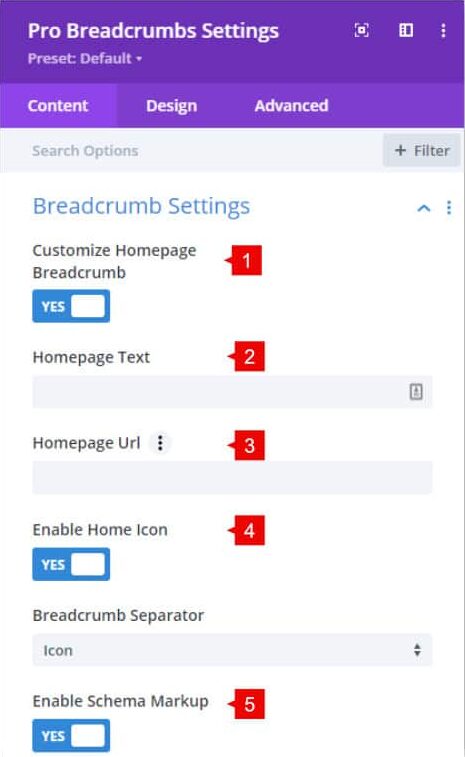
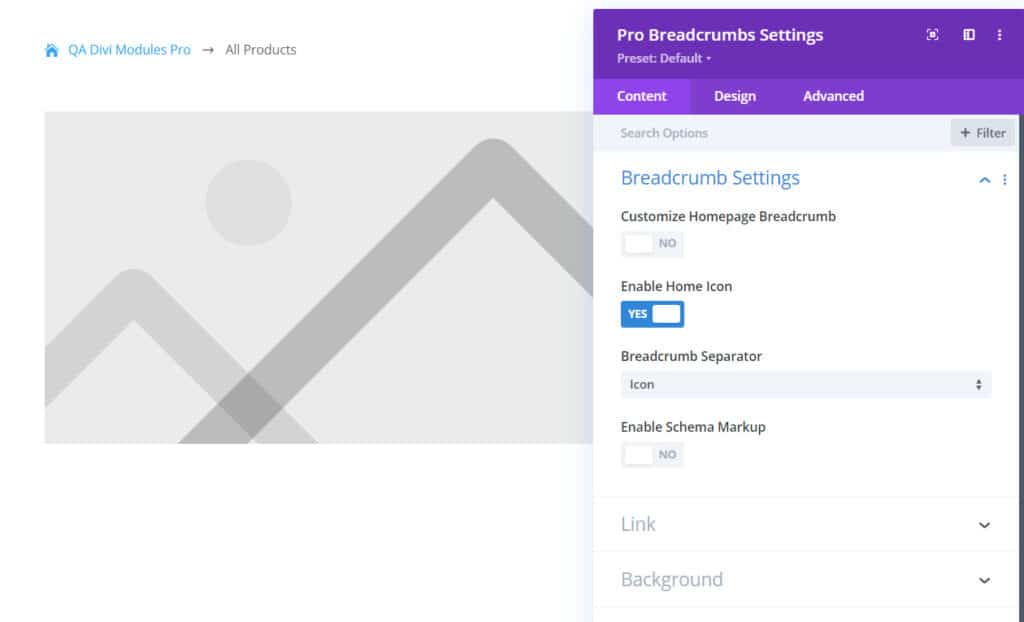
Pro Breadcrumb Module – Content tab
1. Customize Homepage Breadcrumb: By enabling this, you can edit the Homepage text and URL within the Breadcrumb
2. Homepage Text: Here you can change the Text of the Homepage breadcrumb. Change to any text you want
3. Homepage URL: Here you can change the URL of the Homepage breadcrumb.
4. Enable Home Icon: Enables the icon of the Homepage breadcrumb. You can select between an icon or a custom separator
5. Enable Schema Markup: It adds the HTML structure to enable the schema markup (important for SEO).
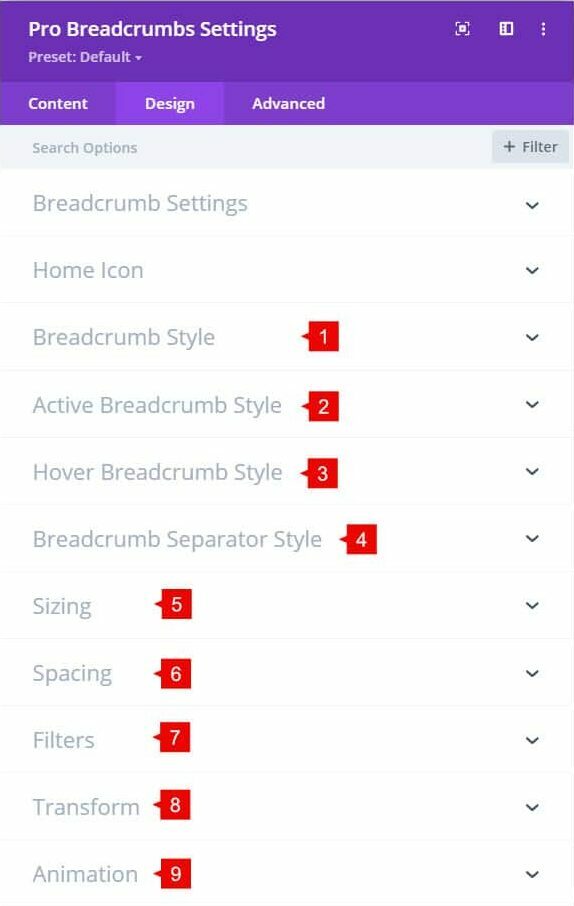
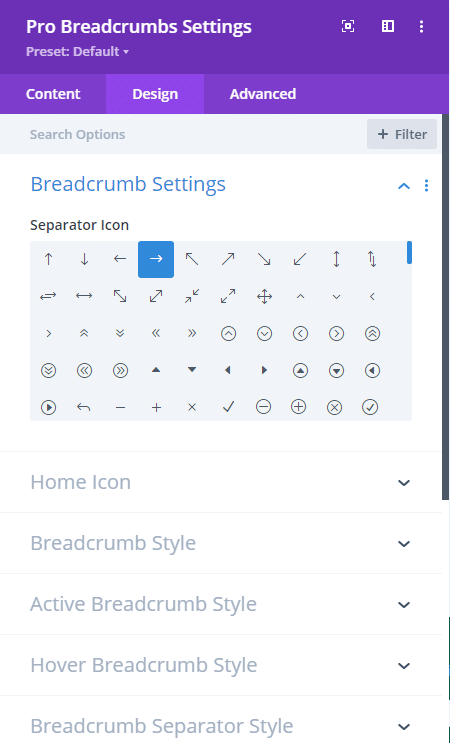
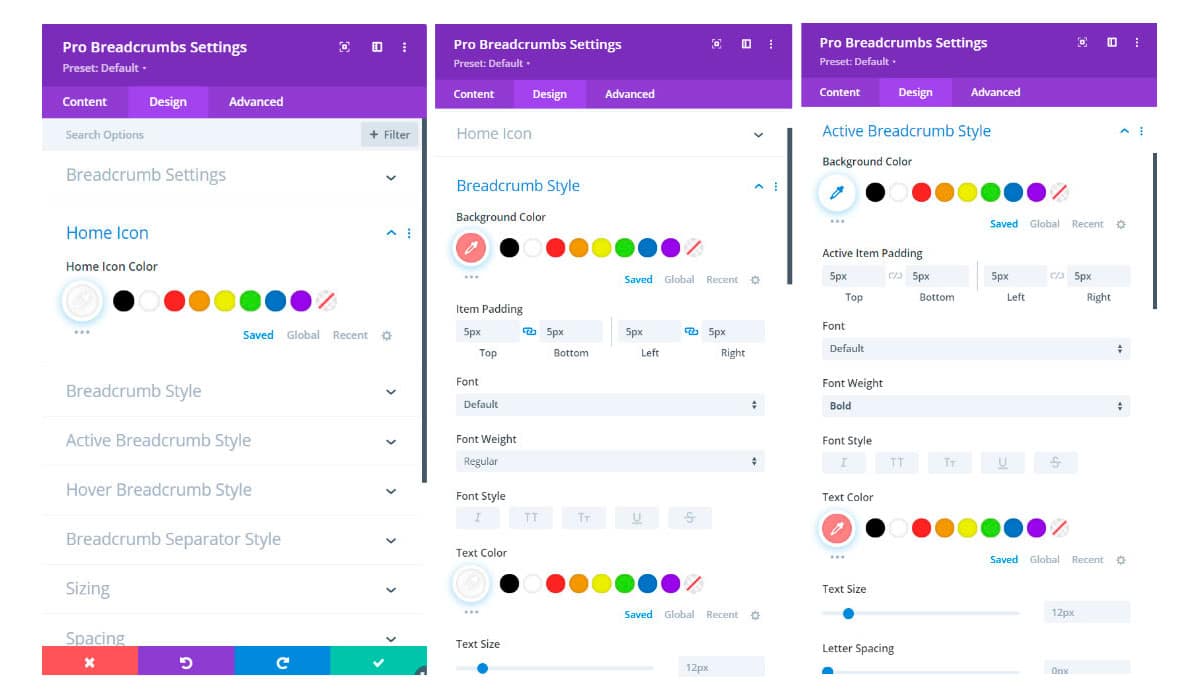
Pro Breadcrumb Module – Design tab
Breadcrumb settings: change the separator icon between each breadcrumb.

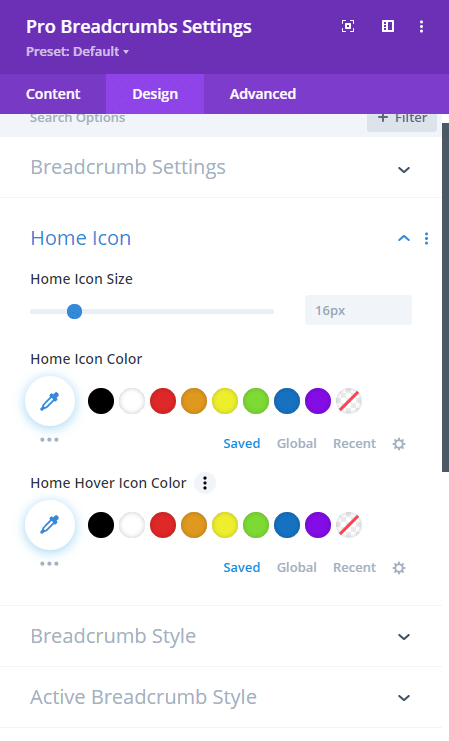
Home Icon: Style the icon that is between each breadcrumb item.

1. Breadcrumb Style: Style the text of each breadcrumb item
2. Active Breadcrumb Style: Style the text of the active breadcrumb item.
3. Hover Breadcrumb Style: Style the hover effect of the breadcrumb.
4. Breadcrumb Separator Style: Style the separator of the breadcrumb.
5. Sizing: change the width and height of the module.
6. Spacing: change the margin and padding values
7. Filters: Add filters to the module.
8. Transform: Use the transform options.
9. Animation: Add animation to the module.
Step 2: Use Case Tutorial
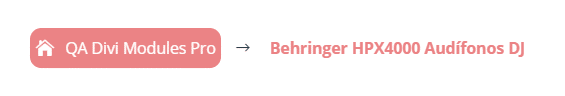
Now that we’ve given you an overview of the settings and options for the module, we’re going to show you step by step how to create the following example:

1. Add the new Pro BreadCrumb module to your site. You can add it to a specific page or use it in the theme builder for single post layouts or single product pages.
For this tutorial, we enabled the Home Icon.

2. Style the breadcrumb.
Home Icon:
- Color: #ffffff
Breadcrumb Style:
- Background Color: #ec8383
- Item Padding: 5px 5px 5px 5px
- Text Color: #ffffff
Active Breadcrumb Style:
- Background Color: default (transparent)
- Active Item padding: 5px 5px 5px 5px
- Font weight: Bold
- Text color: #ec8383

And this is the final result